使っている方がいるのか気になってました。 Ardor(@ArdorOnline)です。 Blogger上部に標準で表示されているNavbarですが、必要性があるのかずっと気になっていました。 操作している方がいるのか調べたのですが、全然使われていない。 必要なさそうなので、思い切って非表示にしようと思います。
Navbarをオフにする
始めにNavbarをオフにします。
方法は、「レイアウト」から「Navbar」の編集をクリックします。
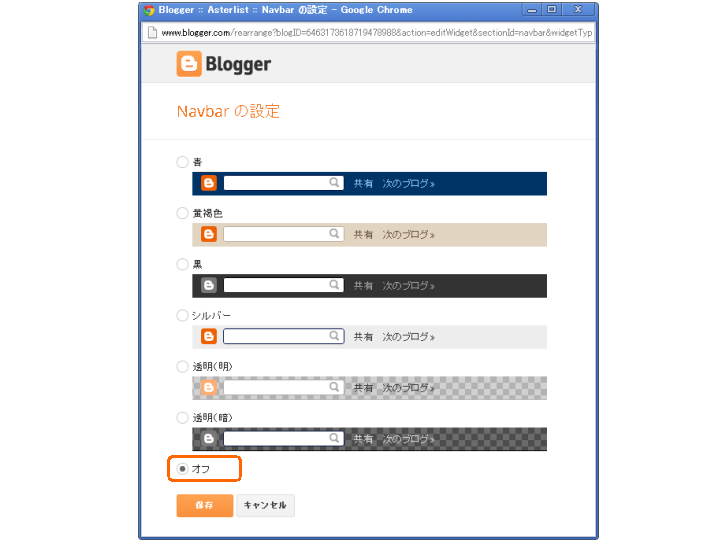
するとNavbarの設定画面が出てくるので、「オフ」を選択して「保存」をクリックします。
これでNavbaarは非表示になります。
Navbarのスペースを埋める方法
Navbarが非表示になって完了!と思ったのですが、妙なスペースが空いてました。 これは微妙ですね。
調べてみたら以下のスタイルが指定されています。
.navbar {
height: 30px;
padding: 0;
margin: 0;
}
スペースを空けているのは、「height: 30px;」です。
これは無効にしないといけないですね。
しかし、テンプレートの中には指定がなく、変更できません。
仕方ないので、上書きで変更することにしました。
追加指定コードは次の通り。
body .navbar {
height: 0px;
}
これで見た目もすっきりしました。
最後に
Navbarは需要があるなら表示してもいいのですが、あまり使われていないんですよね。
皆様は使っているでしょうか?
使っているようでしたらすみません。
実際、私は使ったことがなく、必要性があるのか疑問でした。
標準で出てるものなので、非表示にできないと思っていたのですが、
非表示にする方法まで用意されていたんですね。
でも、需要があるようなら戻します。その時は声をかけてください!
最後までお読み頂きありがとうございます。





0 件のコメント:
コメントを投稿